10 Best Tools & Tips for Choosing a Website Color Scheme
Finding the perfect color combination for a website can be a challenging task, especially when you’re trying to make a particular design fit in with a client’s requirements. We’ve picked out a few great color scheme generating tools for you to easily create the perfect palette!
If you’re stuck trying to find the perfect color scheme for a website design, don’t feel bad. It’s OK if you’re not an expert on color palettes. You just need to find the right set of tools to do that job for you.
But, before you go crazy with the color tools, let’s figure out some of the things you need to consider when choosing the right color combination for a design.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
The Importance Of Choosing A Color Scheme
Choosing a color scheme for a website or any type of design should never be done at random. You should pay close attention to finding the right colors that fit the industry, culture, branding, and ideas of the business or the person it represents.
Whatever you do, you do not want to end up with a website like this.

Can you believe this is actually a website for a suicide hotlines directory? Clearly, anyone who visits such a website will probably leave feeling more depressed by just looking at that design.
Even if your designs aren’t that terrible, you’ll need an outside perspective to really see the mistakes you make when choosing the colors for a website design.
For example, did you know that color has a strong effect on human emotions?
The Color Psychology
Color psychology is a theory that explains how certain colors influence our emotions or persuade people into taking action.
According to studies, people make subconscious decisions about products within the first 90 seconds of viewing it. And 90% of that judgment is based on color alone.
Ever wondered why those big “For Sale” signs in stores are always colored red? It’s because the color red is one of the few colors that’s able to get a person’s attention instantly.
And why do environment-related organizations and real estate businesses use the color green in their branding? Well, it’s certainly not because of the color of grass and trees. It’s because the color green represents growth, wealth, peace, and health.
Having an understanding of color psychology will play a major role in the success of your website design. So, learn how to use it to your advantage when choosing a color scheme.
Tips For Choosing The Perfect Color Scheme
There are many other things you need to keep in mind when picking the right color combinations for your website design. Like choosing a color scheme that lasts for a long time rather than blindly following current trends.
Here are a few things to keep in mind when choosing a color scheme.
Make Designs Friendlier For Color Blind People
Designers almost always forget about color blind people when using colors in a design and often disregard how much it affects the concept of a business.
When Mark Zuckerberg designed Facebook he used the color Blue as the primary color for the user interface because it was the richest color his eyes could see. Mark Zuckerberg is color blind.
Don’t exclude the few from the majority. Make your designs accessible for all.
Think About Your Audience
Just because a popular website uses a great color combination it doesn’t mean you can use it for your design. You need to consider your audience.
If your website targets an international audience, you should try to pick colors that fit in with different cultures and ethnicities. For example, in western countries, the color Black represents luxury and boldness. In Indian culture, the same color represents evil, negativity, and lack of energy.
Find Colors That Represents The Brand
In the end, the main goal of your website design should be to send your brand or business message across to the visitors. So, choose your colors to help achieve that goal by using the brand colors with a mix of color psychology.
Now, as promised, here are some of the best tools you can use to choose a color scheme for your website design.
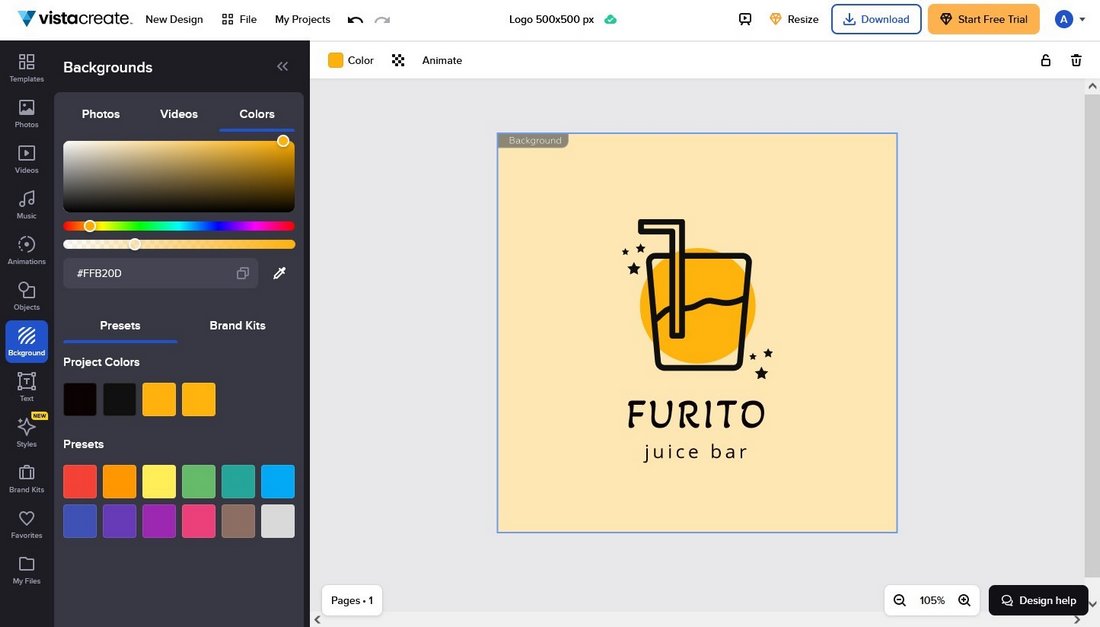
1. VistaCreate
- Best for: Beginners
VistaCreate is not a mere color scheme selector, it’s a powerful design tool that allows even beginners to create outstanding visuals with the complementary color scheme, whether it’s a website logo, banner, or infographic.
VistaCreate will be your go-to solution for all sorts of design tasks for your website or social media marketing since it ships with literally thousands of pre-made design patterns for whatever need. You can then tailor your design by adding the needed color scheme, font, image, animation effects, and more elements. It offers a generous free version for the web, iOS, and Android, which means you can test almost all its features before even paying a dime.
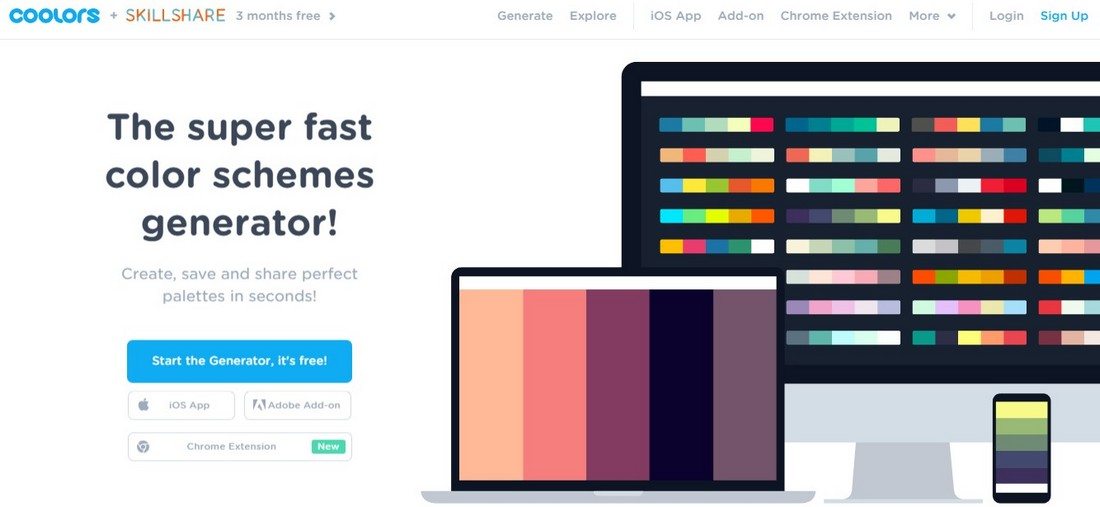
2. Coolors

- Best For: Beginners
Coolers is a quick color palette generator that you can use to instantly create a great color scheme for your website designs.
You can use the tool to easily create beautiful color combinations without having any experience. Or you can explore the color schemes created by other designers and copy their color palettes for your own projects as well.
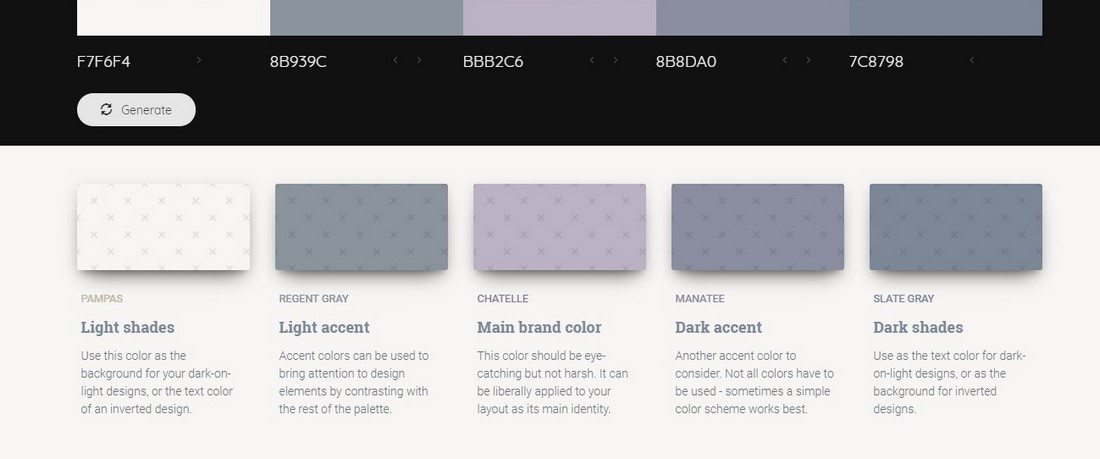
3. Colormind

- Best For: Web & UI Designers
Colormind takes ordinary color scheme generators to the next level by exploring the colors in a color palette beyond the basics.
After generating a color scheme, either randomly or manually, the tool allows you to learn more about each color in the palette while suggesting which ones to use in shades, highlights, and backgrounds. And it will also let you see what the colors might look like with certain UI components, like buttons and tabs.
This is a great tool for both web designers and user interface designers.
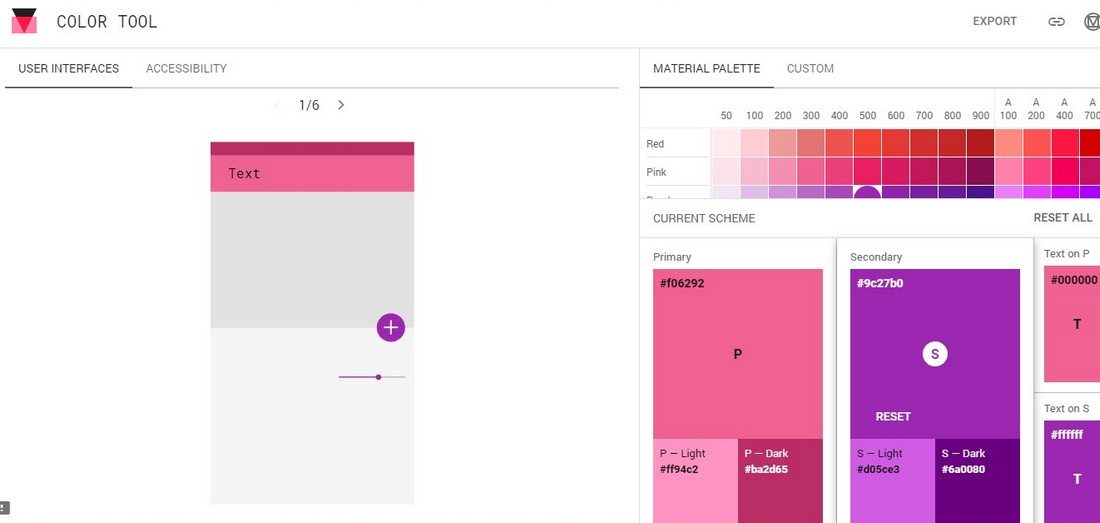
4. Material Color Tool

- Best For: UI Designers
This is a tool specifically designed for finding color schemes for user interface designers. But you can also use it to create a material color palette for your web apps or website designs as well.
This color scheme generator comes with a smart preview mode that allows you to see how your chosen colors will look like in the actual design. This will save the time that goes into applying and previewing the colors in your own designs.
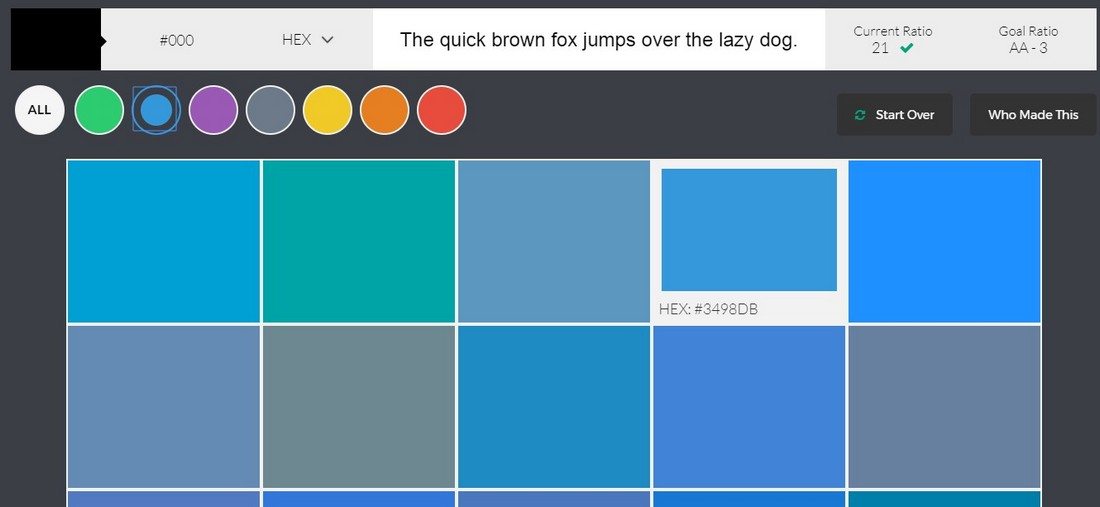
5. Color Safe

- Best For: Beginners
Color Safe is an interesting tool that helps you create a color scheme with colors that are compliant with the WCAG guidelines.
This can be an important tool for designers who want to follow the rule of keeping the foreground and background colors at a 4.5:1 contrast ratio (Level AA). The generator will help you find the perfect colors that meet these guidelines.
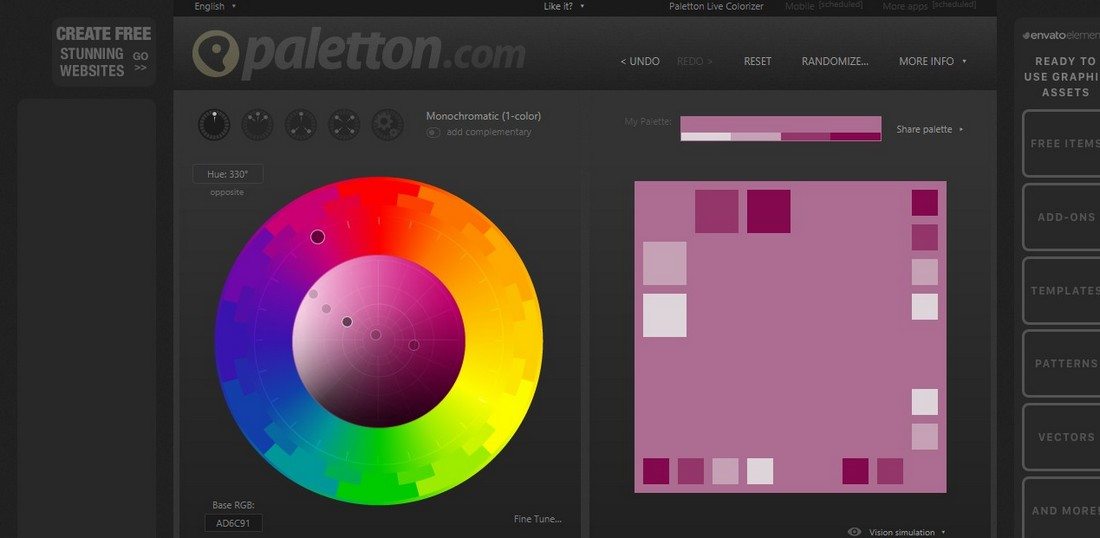
6. Paletton

- Best For: Advanced Users
Paletton is an advanced color palette generator that comes with a set of customization capabilities most ideal for experienced web designers who like to experiment with colors.
The tool can be customized and viewed by monochrome colors, adjacent, triad, and more. Once you pick a color scheme, you can also run a simulation to see how the colors will look like for the color blind and under different screen conditions as well.
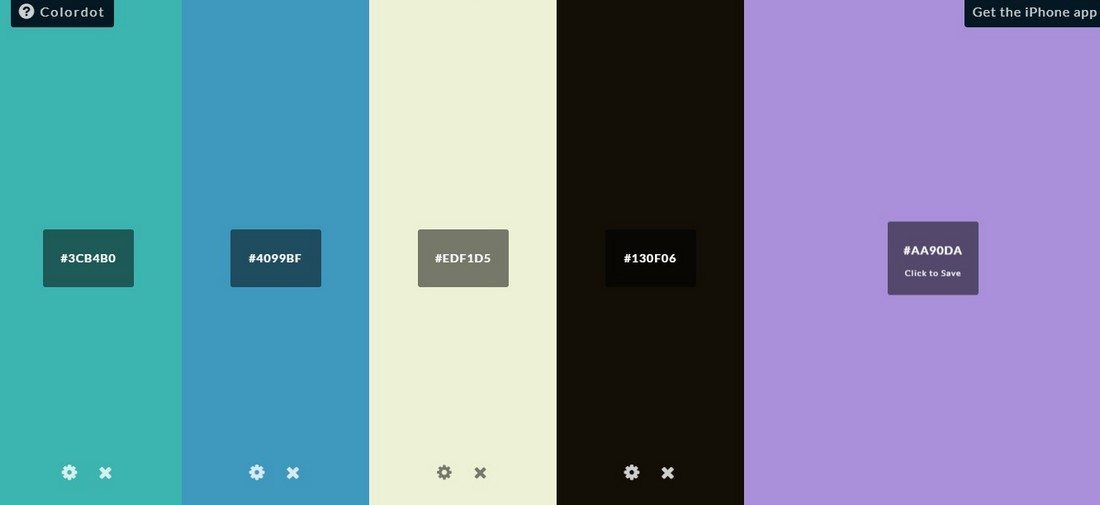
7. Colordot

- Best For: Beginners
This simple and easy-to-use color scheme generator is perfect for any web designer looking to instantly generate a color palette based on their instincts.
To get started, all you have to do is simply move your mouse around the screen until you find a color that you like and then left-click to pick that color. You can keep clicking until you select as many colors as you want.
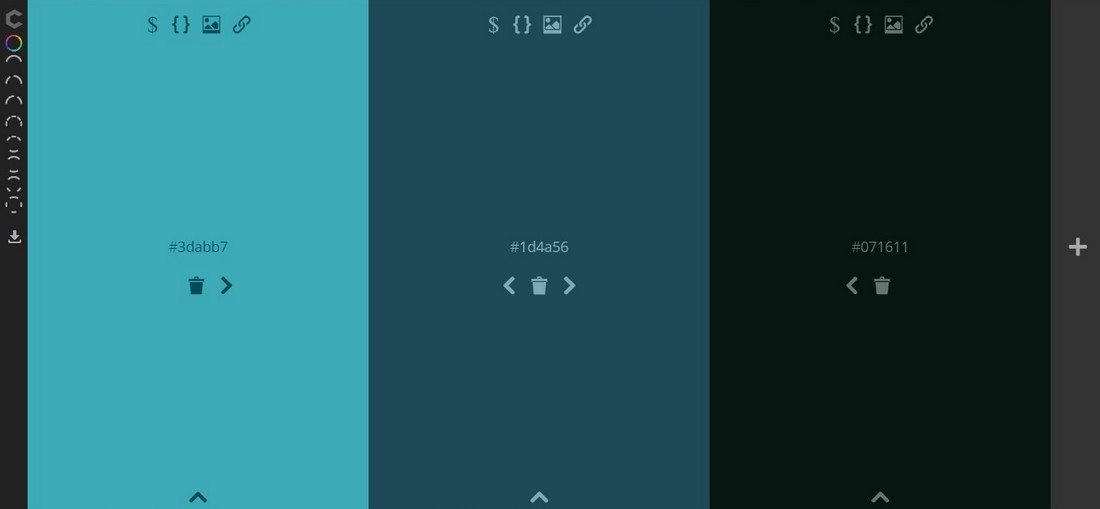
8. Colourcode

- Best For: Beginners
Colourcode is another simple tool for quickly selecting a color scheme. It works similarly to the Colordot tool.
However, Colourcode tool takes customization a bit further by allowing designers to instantly find color combinations by monochrome, analog, triad, quad, and other color styles.
Once you select your color scheme, you can also download the palette as .scss, .Less, or even as a PNG.
9. Palettr

- Best For: Beginners
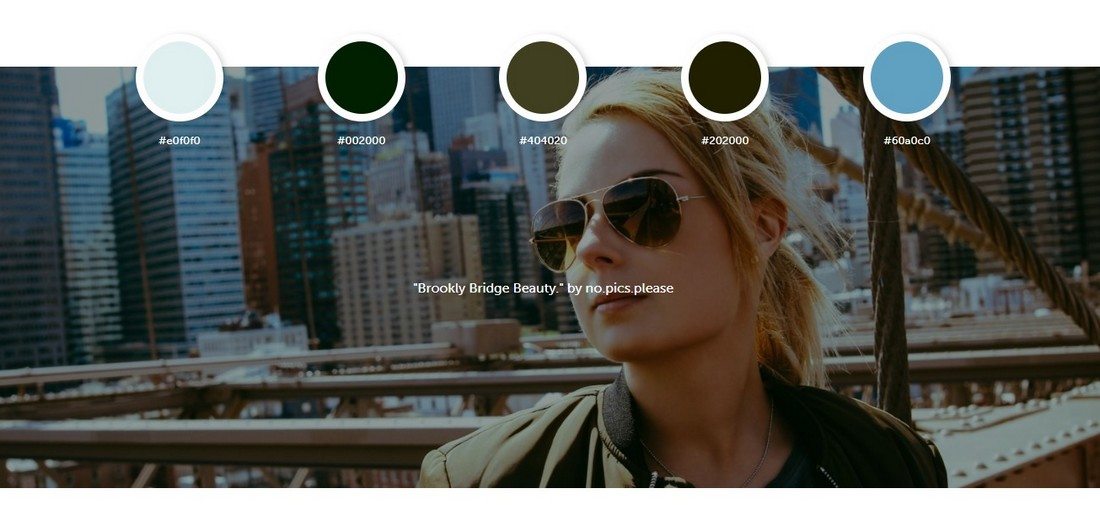
Palettr is different from other color scheme generators. Instead of picking colors manually, this tool lets you generate a color scheme based on a theme or a place, like New York, Paris, Rome, or Winter and Summer.
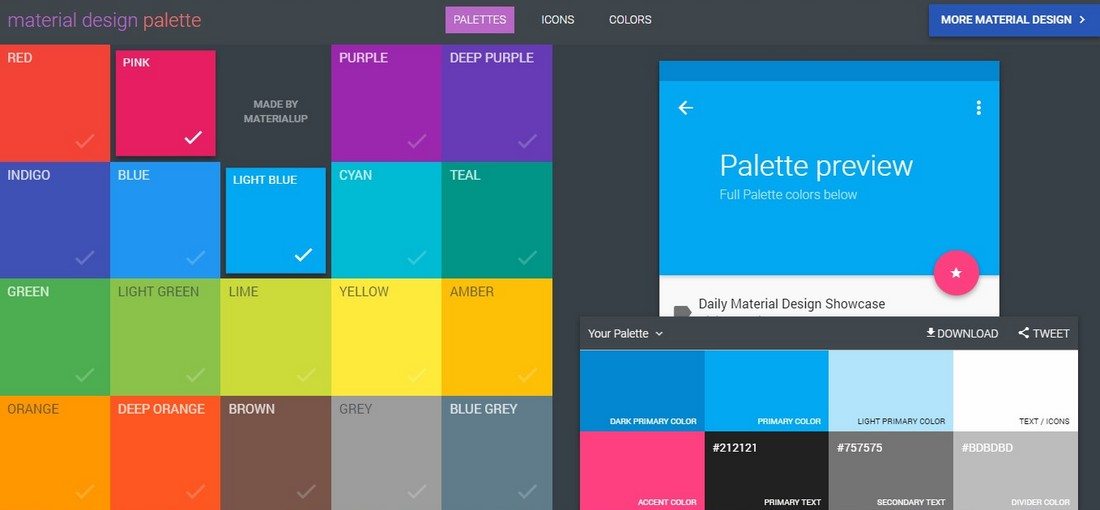
10. Material Design Palette

- Best For: Beginners
If you’re planning on crafting a website or an app design based on material design, this color palette generator will come in handy.
Once you pick two colors as your primary and secondary, the Material Design Palette will give you a live preview of how the colors will look like in a real-life design. Then, you can download the color palette as CSS, SVG, SASS, LESS, PNG, and more.
Over To You
When following our tips and using these tools, also pay close attention to your client’s brand identity. It’s important that you design the website to represent the brand and the company above all else.
In addition, try exploring some of the best website designs in the world. See how they use colors and learn from them. And always keep experimenting.