Responsive Design Test-Tools: Meine Favoriten für den schnellen Bildschirmgrößen Test
Für den Test, wie eine Website in verschiedenen Bildschirmgrößen ausschaut, gibt es inzwischen viele Optionen. Die Kontrolle der Website über x-verschiedene Smartphones oder das gute alte Bildschirmlineal sind, zumindest für den Test unterschiedlicher Bildschirmgrößen, nicht mehr wirklich praktikabel. Da es aber mittlerweile eine Flut an verschiedene Tools und Möglichkeiten gibt, die diesen Zweck erfüllen, möchte ich Ihnen meine Favoriten für den schnellen Check vorstellen:
Mein persönlicher Favorit, ist der Weg über die Entwickler-Tools des jeweiligen Browsers. Da das von Browser zu Browser etwas anders läuft, hier ein kleiner Überblick:
1. Chrome
Im Chrome Browser öffnet sich das Developer-Tool mit der Taste F12. Die sogenannte „Device Tool Bar“ befindet sich oben links im Menü. Bei geöffnetem Developer-Tool, lässt sich die Toolbar alternativ auch mit der Tastenkombination Strg + Shift + M aufrufen.

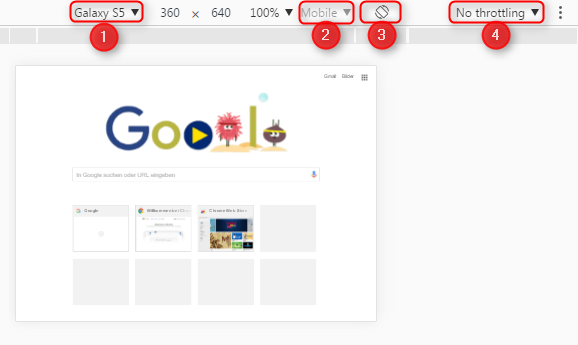
In der Device Toolbar biete Chrome folgende Optionen an:
1. Auswahl des Modells. Hierbei handelt es um die Auswahl der Bildschirmgröße anhand des Modells. Über den grauen Balken unterhalb der Modellauswahl, lassen sich auch Modell unabhängige „Standard“-Größen einstellen.
2. Wenn unter Punkt 1 „Responsive“ ausgewählt wurde, lässt sich die Darstellung hier zwischen Desktop und Mobile, mit und ohne Touch, Umschalten. Gleichzeitig lässt sich die Größe frei Hand verändern.
3. Wechsel zwischen Hoch- und Querformat.
4. Internetverbindung: Eine sehr interessante Option. Hier lässt sich die Internetverbindung simulieren. Wer gerne wissen möchte, wie eine Website unter suboptimalen Internetverbindungen läuft, was in Deutschland ja gerne mal der Fall ist, der kann mit dieser Option etwas experimentieren.

2. Firefox
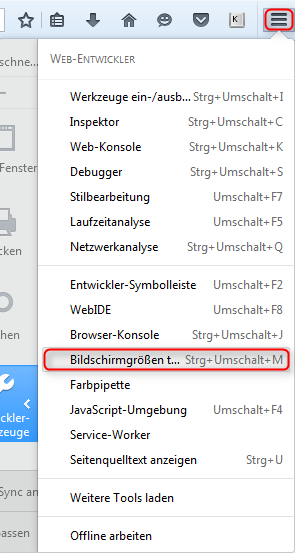
Durch die Tastenkombination Strg + Shift + M öffnet sich der Bildschirmgrößen-Test. Alternativ, lässt sich der Bildschirmgrößen-Tester auch über die Einstellungen öffnen (Einstellungen -> Entwickler-Werkzeuge -> Bildschirm-Tester).

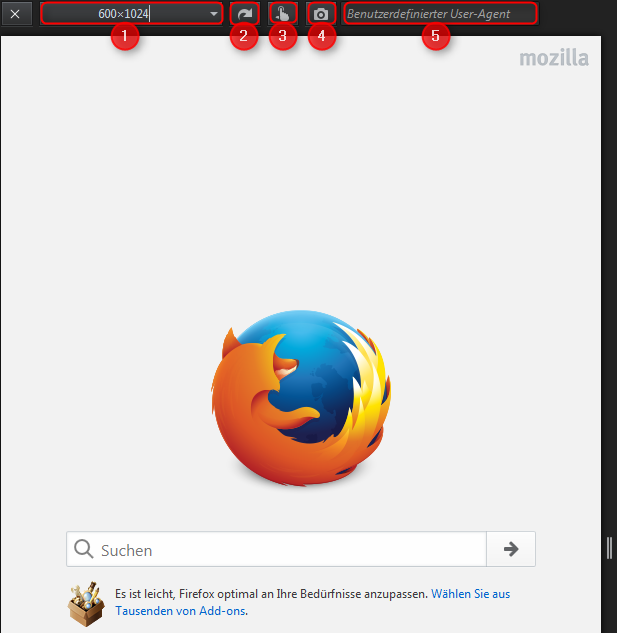
Im Bildschirmgrößen-Tester bietet uns Firefox folgende Optionen:
1. Größenauswahl per Dropdown oder frei Hand.
2. Wechsel zwischen Quer- und Hochformat.
3. Über diese Option lässt sich ein Touch-Ereignis simulieren.
4. Per Klick wird ein Screenshot erstellt.
5. Wenn die Website eine eigene Mobile-Version anhand des User-Agent ausliefert, lässt sich dieser hier eintragen.

3. Internet Explorer
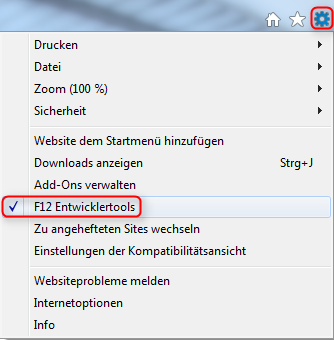
Durch einen Klick auf F12 öffnen sich die Entwickler-Tools des IE. Alternativ, gelangen wir über die Einstellungen ans Ziel.

Der „Emulation“ Reiter ist direkt nach öffnen des Entwickler-Tools aktiv, hier finden wir einige interessante Optionen. Wer sich etwas tiefer mit den Möglichkeiten des Tools beschäftigen möchte, kann gerne hier vorbeischauen. Für unseren kleinen Bildschirm-Check, reichen uns folgende Optionen aus:

1. Im Browserprofil können wir zwischen der Desktop- und Mobile-Version, in diesem Fall Windows Phone, wechseln.
2. Unter Benutzer-Agents können wir entweder eine der angebotenen Optionen nutzen, oder über den Punkt „benutzerdefiniert“ einen eigenen Agent eingeben. Diese Option ist für Websites interessant, die anhand des Benutzer-Agents eine eigene Mobile Version anbieten.
3. Wechsel zwischen Quer- und Hochformat.
4. Über diesen Punkt lässt sich die Auflösung auswählen.
4. Online-Tools
Browser unabhängig, gibt es auch noch einige Online-Tools, mit denen wir die Darstellung einer Website in verschiedenen Auflösungen prüfen können. Einen guten Artikel, über alles was momentan in diesem Bereich angeboten wird, gibt es auf t3n.
Ich schließe mich der Empfehlung des t3n-Artikels an. Der Screencheck ist für mich aktuell das beste kostenlose Online-Tool für den schnellen Responsive-Check, dicht gefolgt von der Screenfly.
Ich hoffe mein Artikel konnte Ihnen einige interessante Infos liefern. Über Feedback in den Kommentaren, neue Follower und/oder Kontakte würde ich mich sehr freuen.
Maximilian Geisler
Maximilian Geisler ist SEO-Berater bei der Online-Marketing-Agentur Bloofusion. Seine Spezialgebiete sind der Mobile-Bereich, Google Analytics und der Google Tag Manager. Er bloggt für den Bloofusion-Blog, schreibt Artikel für den suchradar und ist Speaker auf der BLOO:CON
In seiner Freizeit kocht er sehr gerne, leidet jeden Spieltag mit der Diva vom Main und versucht seiner Freundin einen Hund aufzuquatschen. Außerdem findet er es sehr befremdlich sich selbst zu beschreiben. 😉
Maximilian Geisler ist unter anderem in den folgenden sozialen Netzwerken zu finden:
Neueste Artikel von Maximilian Geisler (alle ansehen)
- Unser Webinar am Freitag: SEO und SEA für Startups - 3. Februar 2020
- Google Tag Manager Tutorial VIII: Visibility-Tracking anlegen - 26. November 2018
- Unser Webinar am Freitag: Die interne Verlinkung optimieren – Mehr SEO-Boost für die wichtigen Seiten - 27. August 2018
- Google Tag Manager Tutorial VII: Scroll-Tracking anlegen - 2. August 2018
- Google Tag Manager Tutorial VI: Video-Tracking anlegen - 18. Juli 2018



September 2nd, 2016 at 12:06
Hallo Maximilian,
das wäre noch eine Ergänzung: blisk.io – Mit diesem Browser kann man die Desktop-Version und mobile Version parallel anzeigen lassen: https://www.drweb.de/magazin/blisk-browser-fuer-entwickler-76170/
September 2nd, 2016 at 13:18
Hallo Thomas,
vielen Dank für die Ergänzung, blisk.io war mir noch kein Begriff, werde mir den Browser mal genauer anschauen. Grundsätzlich bieten die meisten Browser ein ähnliches Repertoire, an Tools und Möglichkeiten, bzw. lassen sie sich durch Plugins entsprechend aufwerten. Die Browser-Wahl bleibt da eher Geschmackssache. Auch mit Browsern die oben nicht erwähnt wurden, wie Opera und co., sind solche Tests möglich.
September 2nd, 2016 at 13:26
Hallo Thomas,
vielen Dank für die Ergänzung, blisk.io war mir noch kein Begriff, werde mir den Browser mal genauer anschauen. Grundsätzlich bieten die meisten Browser ein ähnliches Repertoire, an Tools und Möglichkeiten, bzw. lassen sie sich durch Plugins entsprechend aufwerten. Die Browser-Wahl bleibt da eher Geschmackssache. Auch mit Browsern die oben nicht erwähnt wurden, wie Opera und co., sind solche Tests möglich.