в
13:05
Полезные сервисы и шпаргалка по HTML5 и CSS3
Всем привет! Похоже, что HTML 5 и CSS 3 завладел умами вебмастеров. Вот только до полной их интеграции очень далеко. Доля устаревших браузеров слишком велика. Да и в новых браузерах реализовано далеко не всё. Похоже, что HTML 5 и CSS 3 оказались слишком радикальными новинками. По крайней мере, Рунету понадобится ещё лет 10 пока оно всё сможет прижиться на наших сайтах. Тем не менее, уже сейчас надо браться за ум и начинать изучения современные стандарты.
В данном посте я хочу предложить вам подборку сервисов, которые наглядно продемонстрируют возможности HTML 5 и CSS 3, а также будут полезны для тех, кто желает разобраться с новыми стандартами. Уточню. Приступим?
В HTML 5 и CSS 3 появилось достаточно много нового и интересного. Начиная с новых элементов и свойст, заканчивая canvas (с англ. холст) элементами, которые предназначены для создания растрового изображения при помощи JavaScript. Чтобы сразу вдохновить вас должным образом, предлагаю начать с сайта The Expressive Web разработанный (как я понимаю) компанией Adobe.
Здесь вы найдёте следующие примеры: CSS3 Animations. CSS3 Gradients, CSS3 Media Queries, CSS3 Shadows, CSS3 Transitions, CSS3 Web Fonts, HTML5 Audio, HTML5 Canvas, HTML5 Forms, HTML5 Viseo и Web Storage
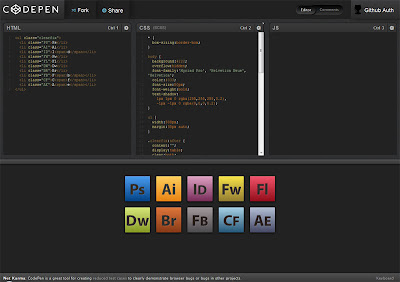
Если же вам интересно получить всё и сразу, то я рекомендую обратить внимание на такой сервис как CodePen. Здесь собраны образцы многих готовых решений. Причём все они разбиты на три основные составляющие: HTML, CSS и JavaScript.
Причём вы сможете сразу вносить и изменения в код примера, наблюдая результат. Думаю, что такой подход к изучению не лишён смысла. Как говориться: совместите приятное с полезным.
Ну а теперь давайте перейдём к чему-то более основательному. В частности к генератору HTML 5 кода. В Интернете достаточно много мануалов, но вот готовые и автоматические решения попадаются не очень часто. Поэтому советую взять на заметку такой сервис как Generate a HTML5 Framework with SwitchToHTML5. Найти его можно тут.
По крайней мере, структуру веб-документа вы сможете построить достаточно легко. Останется только придать ему нужный вид. И вот в этом вам смогут помочь сразу два генератора CSS 3. А начну я конечно с CSS3 Generator, которым давно и активно пользуюсь.
Он позволяет сгенерировать код всех наиболее интересных фишек CSS3. В частности: закруглённые уголки, тень у блока или текста, RGB цвет с прозрачностью фона и текста, подключение шрифта, авто-разбиение текста на колонки, изменение размеров текстовых полей и многое другое.
Ну а второй генератор предназначен для работы с градиентами, которые в CSS3 могут состоять не только из двух цветов. Всё это делает такой замечательный генератор как Ultimate CSS Gradient Generator
Следует отметить, что его интерфейс многое позаимствовал из Photoshop. Потому проблем, как такой, возникнуть недолжно. К тому же здесь поддерживается кросбраузерность даже со старыми версиями Internet Explorer, где как известно очень давно используется filter.
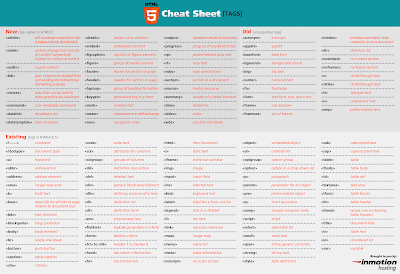
Ну а теперь копнём ещё глубже. В частности, если вы планируете плотно работать с HTML 5 и CSS 3, вам будет не лишним иметь под рукой краткие шпоргалки. Так прекрасные шпоргалки по HTML 5 (правда, на английском языке) я нашёл на сайте InMotion Hosting. Первая из них, содержит теги HTML 5.
Вторая - атрибуты обработки событий.
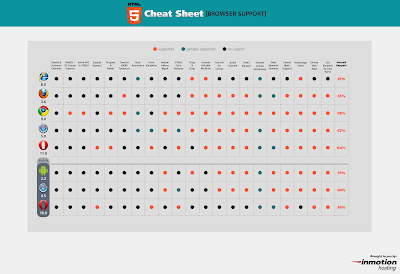
Ну а третья – сведения о поддержки тех или иных новинок HTML 5 разными браузерами.
К слову, раз уж мы заговорили о кросбраузерности, а именно о ней мы и заговорили, то здесь будет не лишним упомянуть о такой штуке как html5shim. Эта JavaScript библиотека решает проблему с таким убогим, но популярным, браузером как Internet Explorer. Подключите её должным образом, и всё будет путём.
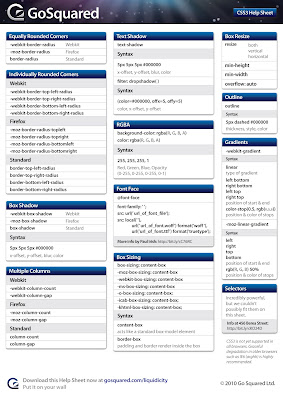
А вот шпаргалку по CSS3 я выбрал не сразу. В основном они даются в виде PDF, а мне хотелось картинку. Таковая нашлась на блоге GoSquared. Пользуйтесь!
На этом у меня всё. Надеюсь, мой пост был вам полезен. Удачи!
С уважением, Константин
Коротакая ссылка: http://goo.gl/SwWyU
В данном посте я хочу предложить вам подборку сервисов, которые наглядно продемонстрируют возможности HTML 5 и CSS 3, а также будут полезны для тех, кто желает разобраться с новыми стандартами. Уточню. Приступим?
В HTML 5 и CSS 3 появилось достаточно много нового и интересного. Начиная с новых элементов и свойст, заканчивая canvas (с англ. холст) элементами, которые предназначены для создания растрового изображения при помощи JavaScript. Чтобы сразу вдохновить вас должным образом, предлагаю начать с сайта The Expressive Web разработанный (как я понимаю) компанией Adobe.
Здесь вы найдёте следующие примеры: CSS3 Animations. CSS3 Gradients, CSS3 Media Queries, CSS3 Shadows, CSS3 Transitions, CSS3 Web Fonts, HTML5 Audio, HTML5 Canvas, HTML5 Forms, HTML5 Viseo и Web Storage
Если же вам интересно получить всё и сразу, то я рекомендую обратить внимание на такой сервис как CodePen. Здесь собраны образцы многих готовых решений. Причём все они разбиты на три основные составляющие: HTML, CSS и JavaScript.
Причём вы сможете сразу вносить и изменения в код примера, наблюдая результат. Думаю, что такой подход к изучению не лишён смысла. Как говориться: совместите приятное с полезным.
Ну а теперь давайте перейдём к чему-то более основательному. В частности к генератору HTML 5 кода. В Интернете достаточно много мануалов, но вот готовые и автоматические решения попадаются не очень часто. Поэтому советую взять на заметку такой сервис как Generate a HTML5 Framework with SwitchToHTML5. Найти его можно тут.
По крайней мере, структуру веб-документа вы сможете построить достаточно легко. Останется только придать ему нужный вид. И вот в этом вам смогут помочь сразу два генератора CSS 3. А начну я конечно с CSS3 Generator, которым давно и активно пользуюсь.
Он позволяет сгенерировать код всех наиболее интересных фишек CSS3. В частности: закруглённые уголки, тень у блока или текста, RGB цвет с прозрачностью фона и текста, подключение шрифта, авто-разбиение текста на колонки, изменение размеров текстовых полей и многое другое.
Ну а второй генератор предназначен для работы с градиентами, которые в CSS3 могут состоять не только из двух цветов. Всё это делает такой замечательный генератор как Ultimate CSS Gradient Generator
Следует отметить, что его интерфейс многое позаимствовал из Photoshop. Потому проблем, как такой, возникнуть недолжно. К тому же здесь поддерживается кросбраузерность даже со старыми версиями Internet Explorer, где как известно очень давно используется filter.
Ну а теперь копнём ещё глубже. В частности, если вы планируете плотно работать с HTML 5 и CSS 3, вам будет не лишним иметь под рукой краткие шпоргалки. Так прекрасные шпоргалки по HTML 5 (правда, на английском языке) я нашёл на сайте InMotion Hosting. Первая из них, содержит теги HTML 5.
Вторая - атрибуты обработки событий.
Ну а третья – сведения о поддержки тех или иных новинок HTML 5 разными браузерами.
К слову, раз уж мы заговорили о кросбраузерности, а именно о ней мы и заговорили, то здесь будет не лишним упомянуть о такой штуке как html5shim. Эта JavaScript библиотека решает проблему с таким убогим, но популярным, браузером как Internet Explorer. Подключите её должным образом, и всё будет путём.
А вот шпаргалку по CSS3 я выбрал не сразу. В основном они даются в виде PDF, а мне хотелось картинку. Таковая нашлась на блоге GoSquared. Пользуйтесь!
На этом у меня всё. Надеюсь, мой пост был вам полезен. Удачи!
С уважением, Константин
| Руководство по стилям оформления HTML и CSS от Google Попытка стандартизировать кода HTML и CSS. Руководство по стилям оформления HTML и CSS от Google. Русский сокращённый перевод. |
 |
Оформления текста веб-страниц и Google Web Fonts Коротко о том как разметить и оформить текст в HTML. Использование сторонних шрифтов в HTML через CSS правило @font-face. Сервис Google Web Fonts. |
Коротакая ссылка: http://goo.gl/SwWyU
Видео на закуску: RSPCA - Simon's Sister's Dog 'Fed Up'










7 комментариев:
Горячими клавиашами пользуюсь постоянно, но может узнаю и чего нового)
Отправить комментарий